在ASP.NET开发中,下拉列表是一个常用且实用的控件,可以方便用户从预定义的选项中选择一个值。本文将详细介绍DropDownList控件的用法,包括如何添加选项、设置默认值、获取用户选择以及处理选项改变等。

1.使用DropDownList控件创建下拉列表
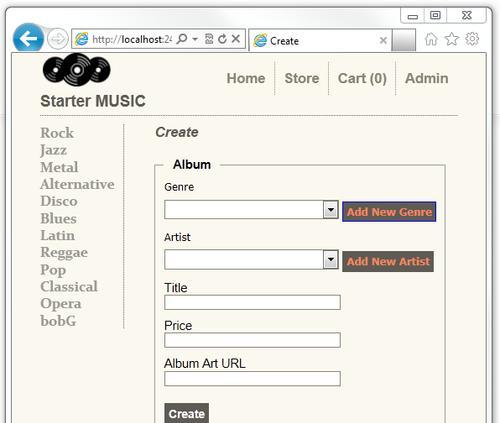
通过ASP.NET的工具箱,我们可以轻松地将DropDownList控件拖拽到Web表单中,然后设置其ID和名称。

2.添加选项到下拉列表
使用DropDownList控件的Items,可以通过添加ListItem对象来为下拉列表添加选项。每个ListItem对象表示一个选项,可以设置其值和显示文本。
3.设置默认选中的选项

通过设置DropDownList控件的SelectedValue属性或SelectedIndex属性,可以指定默认选中的选项。SelectedValue属性接受一个字符串值,而SelectedIndex属性接受一个整数值。
4.获取用户选择的选项
在代码中,可以通过访问DropDownList控件的SelectedValue属性或SelectedIndex属性来获取用户选择的选项值或索引。
5.处理选项改变事件
使用DropDownList控件的SelectedIndexChanged事件,可以在用户改变选项时执行特定的操作,比如更新页面内容或触发其他事件。
6.动态添加选项到下拉列表
除了静态地在设计时添加选项外,还可以在运行时通过代码动态添加选项到DropDownList控件。只需要创建一个新的ListItem对象,设置其值和显示文本,然后将其添加到DropDownList的Items中即可。
7.为选项设置样式
通过DropDownList控件的CssClass属性,可以为整个下拉列表及其选项设置自定义的CSS样式。
8.设置下拉列表的宽度和高度
可以通过DropDownList控件的Width属性和Height属性,来设置下拉列表的宽度和高度。
9.禁用下拉列表
如果需要禁用下拉列表,可以将DropDownList控件的Enabled属性设置为false,这样用户将无法选择选项。
10.显示空白选项
可以通过在DropDownList控件的Items中添加一个空白的ListItem对象,来显示一个空白的选项。
11.绑定数据源到下拉列表
使用DropDownList控件的DataSource属性和DataBind方法,可以将数据源绑定到下拉列表中,并自动创建选项。
12.设置自动回发
通过设置DropDownList控件的AutoPostBack属性为true,可以在用户选择选项后自动进行页面回发。
13.设置下拉列表的可见性
使用DropDownList控件的Visible属性,可以控制下拉列表是否可见。将其设置为false将隐藏下拉列表。
14.设置下拉列表的只读性
如果希望用户可以看到下拉列表的选项但无法进行选择,可以将DropDownList控件的ReadOnly属性设置为true。
15.
通过本文的学习,我们了解了DropDownList控件的基本用法,包括创建下拉列表、添加选项、设置默认值、获取用户选择、处理选项改变等。掌握这些技巧将帮助我们更好地利用DropDownList控件来创建交互性强的ASP.NET网页。